about
08/06/2024
WebDev Survey
WebDev Survey
definitions, tutorials, references, understanding, building things
Web Development Survey:
-
Core Technologies
General Resources
Standards
All Standards and Drafts - W3.org
HTML Living Standard
Cascading Style Sheets (CSS) specifications, CSS specification - MDN
JavaScript (ECMA-262) specification, ECMA-262 - Javascript.infoBooks
Bulletproof Web Design, The Zen of CSS, DOM Scripting: JavaScript and the DOM
Transcending CSS
Beginning JavaScript Development with DOM Scripting and Ajax
Discusses both standard JavaScript as well as browser inconsistencies, and work-arounds.
How to code in HTML5 and CSS3
Eloquent JavaScript - the book, Re-intro to JavaScript - MDN
HTML5
Definition
HTML ver 5.2 specification HyperText Markup Language (HTML) is a language for structuring content on a web page. It is based on Elements that have opening and closing tags and bodies with content. - An element body, everything between opening and closing tags, may consist of text or markup or both.
- The HTML5 standard requires that all custom tags are hypenated, as shown above, to avoid clashes with future standard tags.
HTML elements are divided into two groups: in-line and block. These categories determine how rendering flow appears on a web page. -
inline-elements flow horizontally from page left to right
span, a, br, strong, sub, sup, del, ...
-
block elements flow vertically from page top to bottom
html, body, head, header, script, style, main, footer, section, svg, img,table, tr, th, td,pre, code, div, p, h1, ... h6, ol, ul, li, nav,form, iframe, input...
HTML pages are usually structured like this: Tutorials
Tutorial - w3schools.com, Tutorial - tutorialspoint.com, Introduction - MDN, HTML5 Tutorial References
HTML5 Reference - w3schools.com, HTML Reference - MDN, htmlreference.io
HTML tag reference, HTML global attributes, HTML event attributes
HTML5 Tags - tutorialspoint.com
CSS
Definition
Cascading Style Sheets (CSS3) specifications, CSS3 specification - MDN Cascading Style Sheets (CSS) provide a declarative language for specifying styles to apply to HTML elements. Each style is a list of key-value pairs. Styles are applied based on selectors that identify particular HTML elements or classes of elements. Style Sheets are collections of styles of the form: selectors { style-property : value; ... } example: body { padding:5%; background-color: #ddd; }Selectors are combinations of: htmltags: body, div, span, img, ... custom-tags: nav-keys, spacer-10, ... .classnames: .indent, .undent, .photo, ... #idnames: #placeHolder, #mastheadPhoto, ... psuedo-classes: a:link, a:hover, ... psuedo-elements: p::first-letter, p::first-line, ... attributes: [attr], [attr=value], ...
Selectors can be combined: s1, s2, ... applied to s1 and s2 and ... s1 s2 applied to s2 if it has s1 ancestor s1 > s2 applied to s2 if it has s1 parent s1 + s2 applied to s2 if it has adjacent sibling s1 s1 ~ s2 applied to s2 if it has sibling s1
Examples: ol, ul { margin-top:10px; margin-bottom: 10px; } // all ordered and unordered lists div li { background-color: #dddddd; } // all list items with div ancestor div.indent > p { color: #333333; } // all paragraphs that are children // of div with class indentNote: If any part of a style specification is invalid, the whole specification is invalid and will not be applied to it's selectors. So styles can silently fail. Tutorials
Tutorial - w3schools.com, Intro to CSS - MDN, Tutorial - tutorialspoint.com, CSS Tutorial - w3.org Understanding
units of measure - W3C
stylinwithcss.com
Box Shadow, Introduction to CSS Shapes
Learn CSS Grid, CSS-Tricks Snippets
Guide to Flexbox
Learn CSS Grid, CSS Grid by Example, Complete Guide to Grid, Things I learded reading the CSS Grid Spec , The CSS Fractional Unit (fr)Building Things
CSS dropdown menus, Hoverable Dropdown, Dropdown menu - w3schools.com
Simple manual slide show - w3schools.com, Auto play slide showMiscellaneous
CSS user-select, Css display property, HTML DOM parentElement property Libraries
Prism, Bootstrap, Normalize, purecss.io, Bulma frameworks
Foundation JavaScript
Definition
JavaScript (ES6) specification A programming language based on objects composed of key-value pairs. Keys are names, and values may be a function (pointer), a literal, or another object.
Figure 1. Object Prototype Chain JavaScript uses a prototype model to support specialization. If a function call can't be resolved on an object, function lookup walks up the object's prototype chain. Jim = {
"Name":"Fawcett",
"Job":"Instructor,
...
}
Figure 2. JavaScript Execution Engine When a JavaScript function is called its context (a JavaScript object) is loaded into an Execution Stack. When an event fires the context of its event handler function is enqueued in an Event Message Queue. Handlers don't execute until all functions have completed. Then, its context is loaded into the Execution Stack for processing. Books and Blogs
Eloquent JavaScript - the book
Re-intro to JavaScript - MDN
Tutorials
Tutorial - javascript.info, Tutorial - javascripttutorial.net, Tutorial - GeeksforGeeks.org, References
Reference - MDN, Reference - javascript-reference.info, Reference - w3shools.com, quirksmode.org
Understanding
ES6 Syntax and Features - taniarascia.com
Understanding Classes, Understanding Events, How to use Object Methods
Details of the Object Model - MDN
Beginners guide to variables and datatypes
Understanding the DOM - taniarascia.com
ES6 Overview in 350 Bullet Points
You don't know JavaScript
Fetch API - replaces XMLHttpRequest,
JavaScript Templating without a Library
Transducers - Data Processing PipelinesBuilding Useful Things
Building a Collection Object Technical Details
JavaScript jit, Just in time compilers, Mozilla's JavaScript engine,
Execution Context, Understanding Execution, Order of execution,
Details of the object model
Memory model, Call StackCommon JavaScript operations
createElement, addEventListener querySelector JavaScript DOM API
Definition
The Document Object Model (DOM) is a linked tree structure generated when an HTML page is loaded. Each element of the HTML is represented by a JavaScript Node object that is linked to its child elements and is linked by its parent element. The DOM provides bindings to a JavaScript Application Programmer's Interface (API) consisting of functions that create, find, alter, and delete nodes in the DOM tree. As soon as any change is made to the DOM tree's nodes that part of the tree is re-rendered and displayed. That makes JavaScript processing very responsive. Figure 1. HTML DOM Tree DOM methods
Method Description document.getElementById("anid"") Returns node object of element with id="anid" if found, else null.
Note: ids should be unique. If not unique, returns first found.document.getElementByTagName("div") Returns list of node objects that are divs, if any found, else null. document.getElementByClassName("darkItem") Returns list of node objects with class darkItem, if any found, else null. document.querySelectorAll("div.tight") Returns list of node objects that are div's with class tight if any, else null. document.createElement("div") Returns a new div node node.removeChild(childElement) removes specified child, returns removed element node.appendChild(element) appends existing element to node DOM Properties Description HTML elements -> nodes
HTML attributes -> propertiesHTML markup contains elements that may have attributes like src="url". When the HTML code is parsed it becomes a DOM tree with nodes that have properties for each of the source's element attribures. node.innerHTML get or set the body of an Element by reading or supplying markup node.attribute get or set: href, src, width, height, style, title, ...
lower-case attribute names with quoted values is preferredJSON
Definition
JavaScript Object Notation - data structure composed of a collection of key-value pairs, where a value can be another collection of key-value pairs. References
json.org, JSON - MDN AJAX
Definition
Asynchronous JavaScript and XML (AJAX), used in browser-based JavaScript to get (and put) data from a website without loading a new page. Data may be strings, JSON, or XML. JavaScript Frameworks
node.js
node.js, about node.js, node.js tutorial - w3schools.com
Creating first app with Node.js, Read file in node.js, First API with Node.js and Express, REST API with Node.js and PostgreSQL
Create a Node.js and React app in Visual StudioReact.js
React.js, Getting Started with React, React tutorial - reactjs.org, Components and Props - reactjs.org
Four ways to style React components
CRUD app in react with hooks, Create a Node.js and React app in Visual StudioReact Native
Animated Toggle in Native React
JSX and TypeScript
Getting started with JSX, What is JSX, babeljs.io, babel plugin to transform JSX, webpack.js.org, TypeScript loader for Webpack, TypeScript loader, You might not need to transpile your JavaScript, Angular
Angular.js, Angular docs - angular.io, Learn Angular the right way, Angular Tutorial - w3schools.com, Angular for Beginners Guide
Drawing with JavaScript and HTML5 canvas
Drawing - fabricjs.com, Drawing - paperjs.org, 2D Drawing - two.js
JavaScript diagramming libs - modeling-languages.com, html5 canvas libraries - ihatetomatoes.net -
Server Based Technologies
Programming Environments
Visual Studio
Visual Studio is an Integrated Development Environment (IDE) supporting projects and tool-chains for developing projects on Windows with the programming languages: C++, C#, JavaScript, and a variety of other .Net languages. Project types
- Console applications
- Static website development with HTML, CSS, JavaScript, and TypeScript - starts with blank solution.
- Asp.Net Core web sites and web services
- node.js applications
- Python applications.
Getting Started
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2022, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
Visual Studio, Visual Studio Documentation
Getting Started Videos
Visual Studio Code
Visual Studio Code is not Visual Studio. It is an IDE based on the Electron JavaScript library, and runs on every platfrom supporting node.js, a message dispatching framework hosting a modern JavaScript environment. That includes Windows, Linux, and the Mac OS's . Download Visual Studio Code .Net Core and Core SDK TutorialsProject Types
- JavaScript and TypeScript
- node.js
- C++ with pluggins
- C# and .Net with pluggins
- Java, Python, and Go with pluggins
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
Getting Started
Visual Studio Code, Getting Started with VS Code, Create a snippet in VS Code
Working with C# and .Net Core in VS Code
dotnet command
Net Core Tutorials, Using .Net Core in Visual Studio Code, Working with C#Configuring VS Code
Integrated Terminal, VS Code variables reference, User and Workspace Settings, Custom Tasks VS Code VideosWorking with C++ in VS Code
Building C++ with Visual Studio Code, C++ for Visual Studio Code, Make for Windows
Visual Studio for Mac
Visual Studio for Mac has support for Asp.Net Core MVC and Web API. Download Visual Studio for Mac .Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
.Net Framework and .Net (Core)
The .Net Framework is a set of libraries that support C# and other managed code development on the Windows platform. .Net Framework Guide
.Net (Core) is a slimmed-down port of the .Net Framework, with some new features, for Windows, Linux, and Macs. We will be using the Core Framework exclusively in this course.
.Net Framework is still supported, but .Net, formerly known as .Net Core, is now the preferred platform.
Choosing between .Net Core and .Net Framework
What's new in .Net Core
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
.Net Core packages
dotnet CLI
dotnet CLI is a command line interface for the .Net Core framework. It allows us to build, from the command line, C# console applications and Asp.Net Core Web applications. Tutorial on .Net CLI - tutorialsteacher.com, Quick Tour of the .Net CLI - build scripts, Exploring dotnet CLI - Scott Hanselman
Once you've installed the .Net Core SDK you can explore dotnet CLI capabilities with the command: dotnet /h.
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools What's new in .Net Core, .Net Core packages .Net Core CLI Tools, .Net Core SDK and tools, .Net CLI and AWS LambdaVirtualBox
VirtualBox is a virtual machine host that can be installed on any platform that supports Java, including Windows, Linux, and MacOS's. Mac users may wish to set up VirtualBox and install a Windows guest along with Visual Studio. Download VirtualBox, Installing VirtualBoxPowerShell
PowerShell is a command line facility with a powerful scripting language. But it's hard to learn well. I may use powershell for some demos in class.
Hints: try opening PowerShell and typing:get-help, get-help commands, get-help objects,
get-help About_methods, get-help About_properties, get-help AboutTutorial - tutorialspoint.com, PowerShell Execution Policy,
functions, passing arguments to cmdlets
Create and Edit Profile, psEdit, PowerShell Profile, PowerShell Profiles
Set-PSReadLineOption, Change console colors, Change prompt,Asp.Net Core
Definition
Asp.Net is a platform for delivering web content. Asp.Net applications respond to requests by dynamically assembling web pages from control models and data, often from a database. Asp.Net was originally a Windows only platform. Asp.Net Core extends that to Linux and Mac platforms as well.
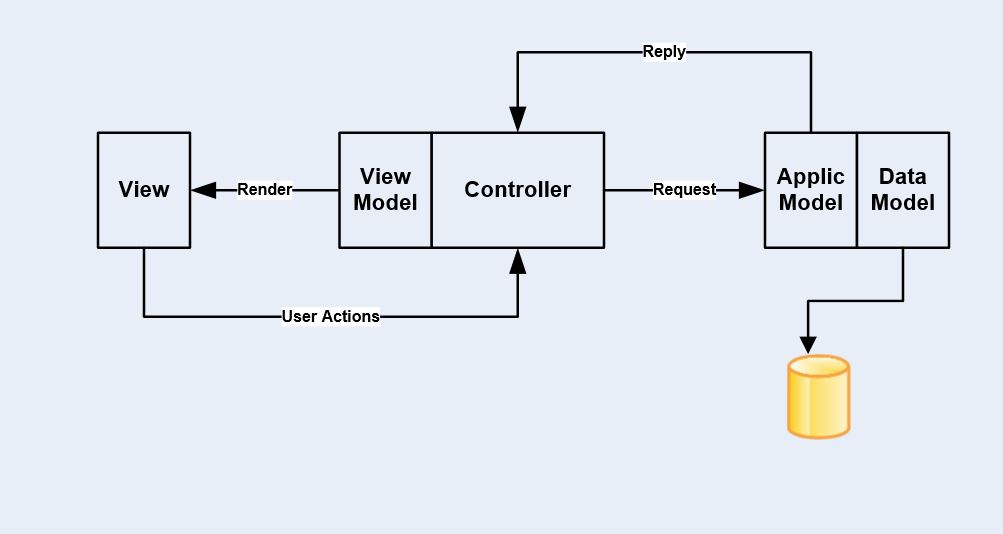
The Model-View-Controller (MVC) architecture has three major part types:
Views display information to the user and transmit user actions back to a controller. Controller instances are created for each request. They coordinate responses to the request by collecting data from the model and assembling it into a view for the response. Models manage data and often provide application logic to simplify controller operations. Tutorials
Introduction to Asp.Net Core - MSDN, Razor Pages Tutorial - MSDN
Asp.Net Core - Dependency Injection - tutorialsteacher.comReferences
.Net Core Guide, Asp.Net Core Documentation - MSDN
Using .Net Core in Visual Studio Code
Razor syntax reference - MSDN, Create Razor Pages application
App startup, Static files in Asp.Net Core
File Uploads in Asp.Net CoreUnderstanding
Asp.Net Core demystified, Asp.Net Core Demystified - Razor Pages
Asp.Net Core MVC Pipeline, View Layout
Configure Asp.Net Core services, Configure to use static files
Use Dependency Injection in Asp.Net Core, Dependency Injection Demystified, Dependency injection in Asp.Net Core
Dependency Injection Best Practices,Authentication
Role-base Authorization in Asp.Net Core - MSDN, Getting Started with Identity and Role - MSDN
Custom user roles and authorization
Dynamic Role-Based Authorization - CodeProject Authorization with rolesAsp.Net Web API
Definition
Asp.Net Web API provides a platform for building web services, e.g., web content that is consumed by code in other applications. Like REST applications, the Asp.Net Web API actions are based on HTTP verbs, GET, PUT, POST, and DELETE. Content is managed by controllers with data provided by models (often wrappers for a database). Books
Asp.Net Core MVC
Tutorials
Asp.Net MVC - Web API - tutorialspoint.com, Getting Started with Asp.Net Web API
Create a web API with Asp.Net Core MVC Tutorial - MSDN,Reference
Asp.Net Web API - asp.net, .Net API Browser - MSDN
Building things
Build a CRUD App with Web API and Angular Web API Clients
Definition
Asp.Net Web API Clients are applications that consume Asp.Net API services. They may be console applications, Windows Presentation Application (WPF) programs, or other Web Applications. Survey
Asp.Net Core Clients
WPF
WPF Client for Asp.Net Web API, Consuming Asp.Net Web API in WPF
WPF Client for Asp.Net Web API, wpftutorial.net, WPF Tutorial - tutorialspoint.com
Relational Databases
Definition
Relational databases store data in tables with relationships between tables definded by primary and foreign keys. Most relational databases support Structured Query Language (SQL) used to create, manage, and delete tables and extract information using queries that may join information from multiple tables. Tutorials
SQL - w3schools.com, SQL - tutorialspoint.com
MS SQL Server Tutorial - tutorialspoint.com, SQL Server Tutorial - techonthenet.com
Working with SQL Server LocalDB, Connection String
Tutorials for SQL Server Mgmt Studio
Reference
SQL Server Functions - w3schools.com, SQL Server Documentation - MSDN
SQL Server Tools for VS, Visual Studio Server Mgmt StudioMySql
MySQL for Visual Studio, Building things
Create SQL Project with Visual Studio
NoSQL Databases
Definition
NoSQL databases do not store data in tables. Rather, they use key-value or graph-based document stores. They use queries that are less formal than SQL and don't provide data consistency guarantees, of the kind supported by SQL. Summaries
Wikipedia, mongoDB, couchbase.com, AWS - Amazon.com, nosql-database.org Entity Framework
Definition
Entity Framework is part of the Asp.Net platform. It provides classes to wrap Relational tables and a context to store application specific data-centric information like db connection strings. Tutorials
Entity Framework Tutorial, Entity Framework Core
EF 6 Tutorial, Entity Core Tutorial - stackify.com
References
Entity Framework Documentation - MSDN, Building things
EF Core - Data First - MSDN, Generate Model from db C#
Definition
C# is a programming language that supports managed code, with structure very similar to Java. It is supported by the .Net Framework libraries which wrap most of the Windows API as well as provide language support for strings, delegates, presentation, and communication. Tutorials
tutorialspoint.com, C# Tutorials - MSDN References
C# Reference - MSDN, C# Programming Guide - MSDN Building things
10 Most Common Mistakes -
Example Websites
Web sites with interesting designs and designers:
csszengarden.com alistapart.com, airbagindustries.com, andybudd.com, clearleft.com, cameronmoll.com, clagnut.com, meyerweb.com, Behance.net, woodst.com Other Web Sites
simplebits.com, CSSZenGarden, adactio.com
Introduction to Asp.Net Core - MSDN
.Net Core Guide, Introduction to Asp.Net Core - MSDN, Asp.Net Core Documentation - MSDN
Asp.Net Core Book - gitbooks Asp.Net Core demystified
Razor syntax reference - MSDN, Razor Pages Tutorial - MSDN
Create Razor Pages application, Asp.Net Core Demystified - Razor Pages
Intro to ASP.net MVC4 website - MSDN, Intro to Asp.Net MVC 5 - MSDN
Mozilla Developer Network (MDN)
Excellent source for information about most of the important web programming topics.
Catalog of free resources - Syncfusion.com
StuffAndNonsense.co.uk
Intersting discussion of design and implementation of pages.
LearningWebDesign.com
Good examples of page layout and design.
CSS play -
Syracuse University CSE686 Class Notes:
Course Page, Home Page