about
08/08/2024
WebDev Show Diagram
WebDev Show Diagram
resizable image dropdown from span
1.0 Toggle Image Display
<tag>"body"</tag>
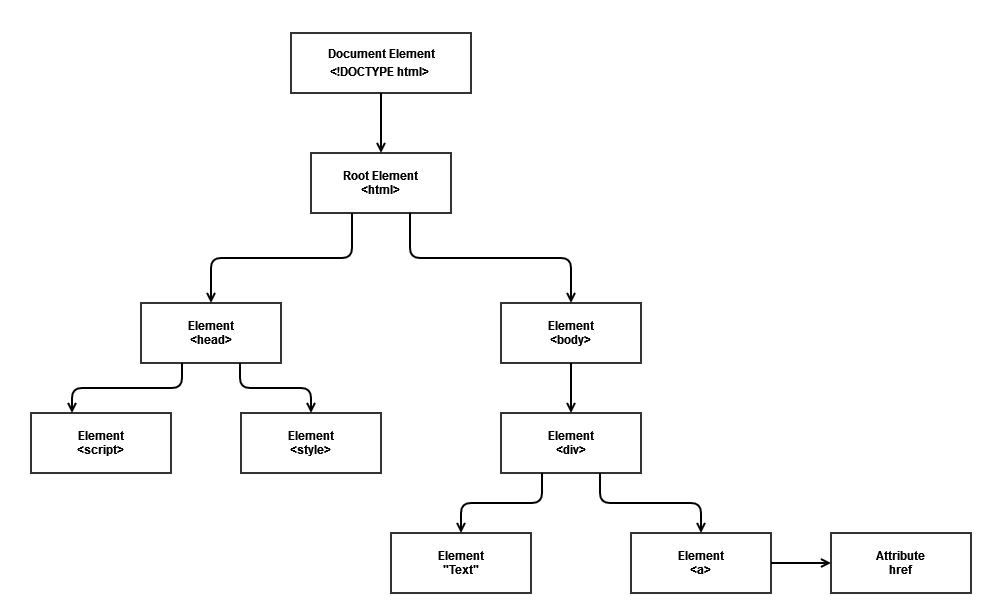
When a browser loads an HTML page it translates markup elements into JavaScript
nodes that contain references to the element's children and properties for
any element attributes. The result is a Document Object Model (DOM) tree
[ show DOM diagram ]

JavaScript
HTML Markup
<script>
/*-- Toggle display of child element --*/
function toggleShow(id, width) {
let showit = document.getElementById(id);
if (showit) {
if (showit.style.display === 'none') {
showit.style.display = 'block';
showit.firstElementChild.style.width = width + "px";
}
else {
/*-- Return image to its original size on close --*/
showit.firstElementChild.style.width = width + "px";
showit.style.display = 'None';
}
}
else {
//alert('showit not defined');
}
}
/*-- increase size of Image --*/
function bigger(img) {
img.style.width = (img.clientWidth * 1.25) + "px";
}
<script>
/*-- markup extracted from this page's HTML --*/
<!-- toggle widget -->
<span onclick="toggleShow('pop1', 600)" style="cursor:pointer; white-space:nowrap;">
[ show DOM diagram ]
</span>
<!-- enlarge image -->
<div id="pop1" style="display:None; cursor:pointer;">
<img onclick="bigger(this)" src="pictures/dom_tree.png" />
</div>