about
10/21/2024
Rust Tooling
Rust Tooling
development tools for Rust: cargo, clippy, fmt, doc + VS Code, git
About
click header to toggle Rust Explorer
Some people, when confronted with a problem, think "I know, I'll use regular expressions."
Now they have two problems.
- Jamie Zawinski
- Jamie Zawinski
Synopsis:
2. Visual Studio Code Editor:
-
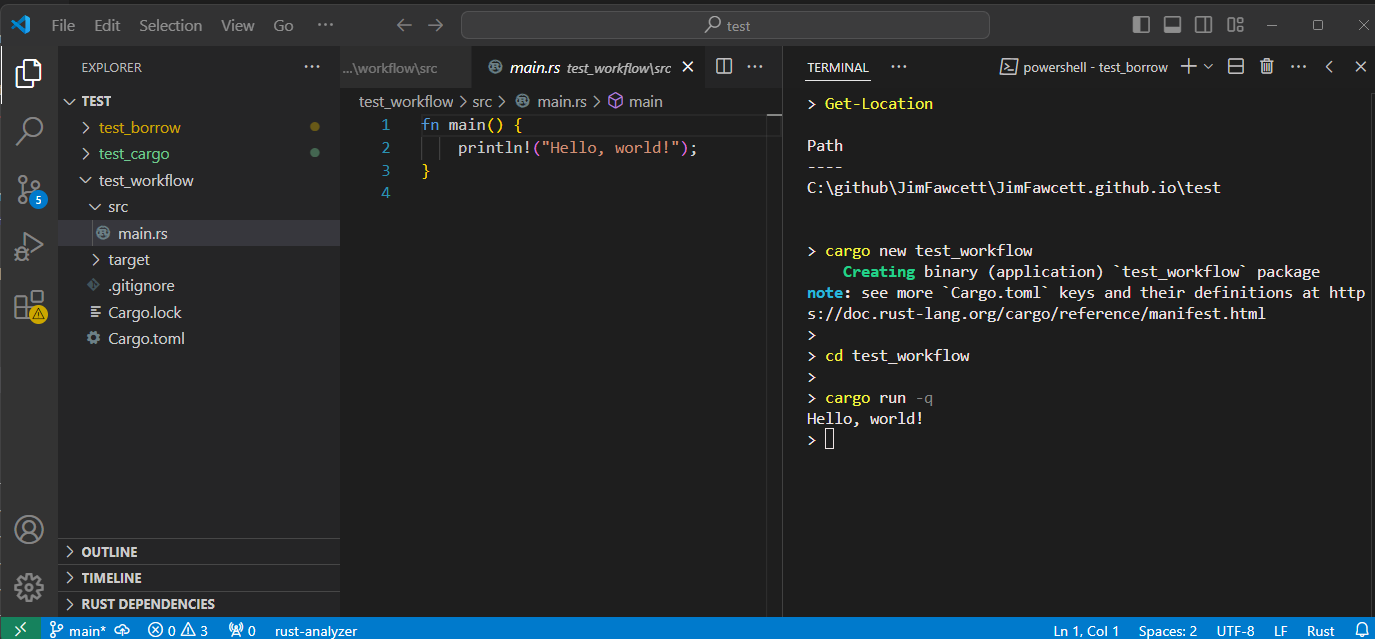
The terminal panel, Figure 1 on the right, is placed by default at the bottom of the IDE window.
It works better for me to have in on the right. You can place it wherever you like with
settings (click Gear icon at left bottom -> settings):
Settings -> User -> search for "Panel Default Location"
-
By default the IDE shows a code Minimap on the right of the code editing panel. You can disable
that with:
Settings -> User -> TextEditor -> Minimap
-
You may wish to change the default terminal used by VS Code:
Settings -> Search for Terminal
Terminal -> Integrated -> Default profile
right click to see list: Command Prompt, PowerShell, Git Bash, ...
- "ctrl /" to toggle comments on selected lines
- "ctrl [ and ctrl ]" to control indenting of selected lines
- Also, to open integrated terminal in any folder, click top menu File, select "Open Folder" and right click any file in the folder. Then select "Open in Integrated Terminal". This is particularly useful when you open a workspace folder (any folder with .vscode subfolder).
- "settings -> Editor -> uncheck Accept Suggestion on Commit Character" to avoid many spurious insertions of unwanted suggestions.
- "settings -> search for menu -> select Menu Bar Visibility" to show/hide top menu
- "F11" to toggle full screen mode
- "View -> Command Palette -> .Net: Generate Assets for Build and Debug" enables Run -> Start Debugging of .Net programs. Have to have editor open in project directory.
- "ctrl K, ctrl T -> select editor theme" to select one of many alternatives
- "settings -> workbench -> appearance -> color customizations" to set terminal colors
- "File -> Preferences -> Settings" to change lots of defaults
- "File -> Preferences -> Settings -> user -> Features -> Terminal" to change Terminal defaults
- "View -> Command Pallet -> Preferences: Open Settings (JSON)" to edit any user setting manually
Settings Details
-
local project settings:
Debugging settings in launch.json and build settings in tasks.jsonFind in project's .vscode folder, as JSON files launch.json and tasks.jsonAccess by opening json file in code editor
-
user settings:
Hundreds of settings for Terminal, Keyboard mappings, ...Find in C:\Users\[userid]\AppData\Roaming\Code\User\settings.jsonAccess: View -> Command Pallet -> Preferences -> Open Settings(JSON)
-
default settings:
All available settings (most of which you don't want to change)Doesn't appear to be a physical json file.Access: View -> Command Pallet -> Preferences -> Open Default Settings(JSON)
3.0 Cargo Package Manager
-
cargo new mypkg
Create directory with cargo.toml file and src directory -
cargo run
Build and execute binary created from src::main.rs -
cargo test
Run unit tests associated with src::lib.rs -
cargo run --example test1
Execute examples::test1.rs built with src::lib.rs -
cargo clippy
Evaluate package's code style and complexity -
cargo fmt
Reformat local source code files according to Rust community accepted rules.
Cargo Commands
| Cargo Command | Action |
|---|---|
| Selection of frequently used cargo commands and options. To see all: use cargo help | |
| new |
Create a new package in a new folder. Folder contains cargo.toml file and src directory.
syntax: cargo new name [options] [path] options: --bin, --lib, --name, (-v, --verbose), (-q, --quiet), (-h, --help) example: cargo new mypkg --bin Creates new package in subdirectory mypkg. src contains code for hello world executable. |
| init |
Create a new package in an existing folder. Folder contains cargo.toml file and src directory.
syntax: cargo init name [options] [path] options: --bin, --lib, --name, (-v, --verbose), (-q, --quiet), (-h, --help) example: cargo init mypkg --lib Creates new package in existing subdirectory mypkg. src contains code for library. |
| build, b |
Compile local packages and all their dependencies that have changed since last build.
syntax: cargo build [options] options: (-d, --debug), (-r, --release), --example name, (-v, --verbose), (-q, --quiet) example: cargo build --example test1 Builds test1.rs in examples subdirectory (sibling of src) |
| check, c | Same as build but omits code generation. |
| run, r |
Build local packages and their dependencies that have changed since last build and execute bin file.
syntax: cargo run [options] [--args] options: (-d, --debug), (-r, --release), --example name, (-v, --verbose), (-q, --quiet) example: cargo run Builds main.rs in src subdirectory and its dependencies, and runs binary example: cargo run --example test1 Builds lib.rs and its dependencies in src subdirectory, test1.rs in examples subdirectory (sibling of src) and runs binary |
| test, t |
Execute package unit, integration, and documentation tests.
syntax: cargo test [testname] [--test-options] options: Use cargo help test example: cargo test |
| clean |
Remove build products
syntax: cargo clean [options] options: Use cargo help clean |
| doc, d |
Build documentation for local package and all dependencies.
syntax: cargo doc [options] options: Use cargo help doc |
| clippy |
Style and complexity checker. Guidance to write idiomatic code.
syntax: cargo clippy [options] options: Use cargo help clippy |
| fmt |
Runs rustfmt on all bin and lib files in current package.
syntax: cargo fmt common option: create rustfmt.toml file with tab_spaces = 2 to change indent width |
PowerShell Commands
| Command | Action |
|---|---|
| Selection of frequently used PowerShell commands and options. To see all: use PowerShell -help | |
| ls, dir, gci, Get-ChildItem |
list directory contents
syntax: ls [options] [path] options: -Force, -(R)ecurse, -Name, -File, -Directory, -Filter, -Include, -Exclude, -Depth, -Attributes example: ls -Filter *.zip display all zip files in current working directory example: ls -Hidden display all hidden files in current working directory example: ls -File | Select-String "Rust" | Select-Object -First 10 display first ten files containing string "Rust" - may also use regex example: ls -Path .. display all files and directories in parent directory |
| cd |
change current working directory
example: cd ../PostDemos sets sibling PostDemos as current working directory |
| pwd, gl, Get-Location | display current working directory |
| rm, del, Remove-Item |
delete file or directory
syntax: rm [options] options: -Include, -Exclude, -Confirm, -Force, -WhatIf example: rm foodir removes directory foodir example: rm foo.txt removes file foo.txt |
| cls, clear | clear contents of terminal |
| cat, type, gc, Get-Content |
display text representation of object on terminal
syntax: cat [options] options: -Path, -(Head, H, First, TotalCount), -Tail, -Encoding, -Delimiter -Raw example: cat index.html -TotalCount 10 |
|
write, write-output, write-host, write-error, echo, Write-Output |
write to pipeline, stdout, stderr
syntax: write [options] options: -Object, -ForegroundColor, -BackgroundColor, ... example: write-host -ForegroundColor green "this is a string" "and another" "and a final" |
| md, mkdir, New-Item |
create new directory
syntax: md [options] options: -Name, -Path, -ItemType, -Value, -Force, -NoClobber, -Credential, -WhatIf, -Confirm example: md foo -ItemType Directory |
| ni, New-Item |
create new object
syntax: ni [options] options: -Name, -Path, -ItemType, -Value, -Force, -NoClobber, -Credential, -WhatIf, -Confirm example: ni foobar.txt or ni -Name foobar.txt creates file foobar.txt in current working directory example: ni LinkToFoo -ItemType SymbolicLink -Target foo.txt makes symbolic link to foo.txt |
| man, help, Get-Help |
show help text
syntax: man [options] options: ls, cat, ... example: man ls |
4.0 Rust Development Process:
| Topic | Rust |
|---|---|
| Installation |
Rust: cargo, rustc, clippy
Download Rust.
That includes rustc - the rust compiler, cargo - a package manager, and other tools like clippy. This works for Windows and Linux.
Install Rust pluggin, RLS, from the pluggin dropdown in VSCode's left menu bar. That supports
intellisence and debugging. If you have any problems with that, this tutorial may help:
VSCode with Rust.
|
|
Work Flow
[ Example: Bin Project ].

[ Example: Lib Project ].

|
Creating Projects:
In VS Code, open the parent folder where you want to create a new Rust project.
You create a binary project with the terminal command:
That's why the new command ends with --name test_pkg. If you don't use a snake_case name
you will repeatedly get warnings about naming formats.
Now you can open the new folder from the File menu and run or start debugging. when you don't
need to debug just issue the command:
You create a library with the terminal command:
cargo builds the library starter code with test fixtures for unit tests. Once you have some
library code and corresponding tests, you run tests with the terminal command:
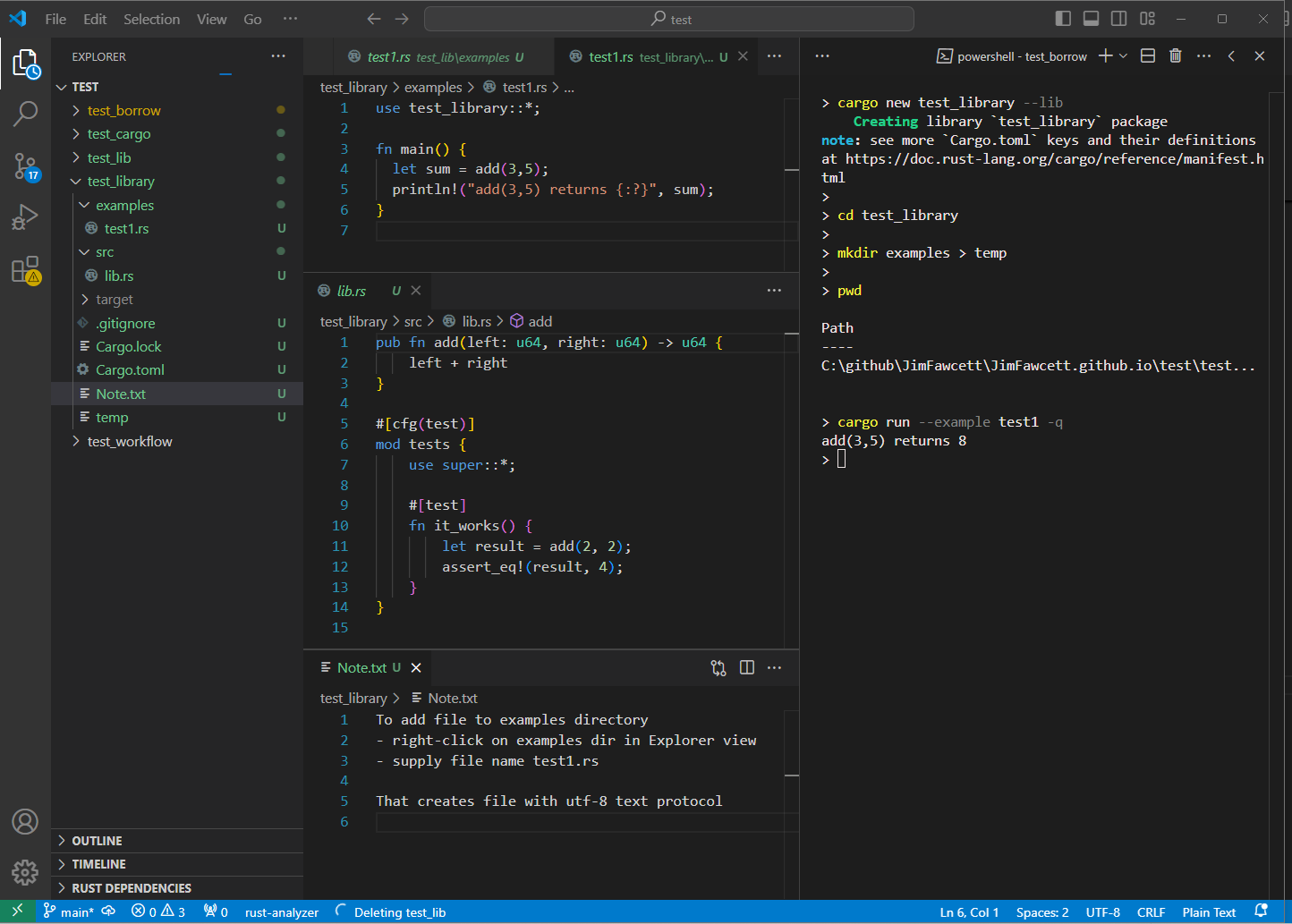
If you manually create an /examples folder as a sibling to the /src folder, you can put
demonstration code that uses the library and displays results on the termianl. To do that
use the command:
|
| Building Applications |
|
| Managing code with git |
git is a distributed version control system. It manages versions of code with one or more branches.
Typical commands are:
|
|
Collaborate using github
Create (free) account if you don't have one. |
Submit pull request:
|